
To Add a Fault Incidents View
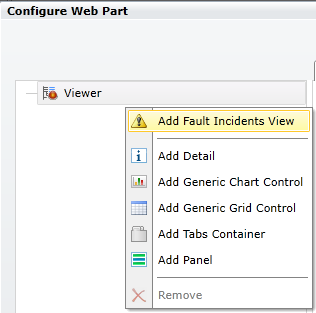
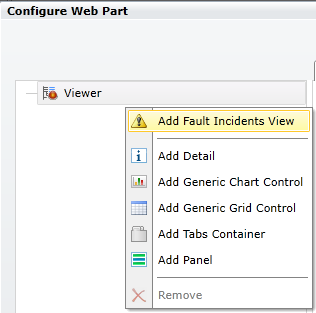
Right-click on your selected Viewer in the left-sided pane of the FDDWorX Silverlight Web Part, then click on "Add Fault Incidents View", as shown below.
Add Fault Incidents View

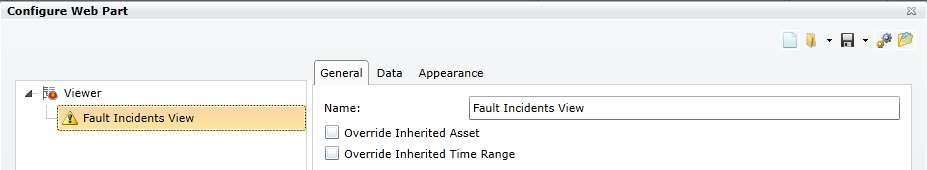
This adds a "Fault Incidents View" branch to the project explorer as well as opens the fault incidents view properties in the right side of the FDDWorX Silverlight Web Part. These properties are split between the General, Data and Appearance tabs.
Grid Properties

The following is a description of the settings that can be changed in the General Tab of the Fault Incidents View properties.
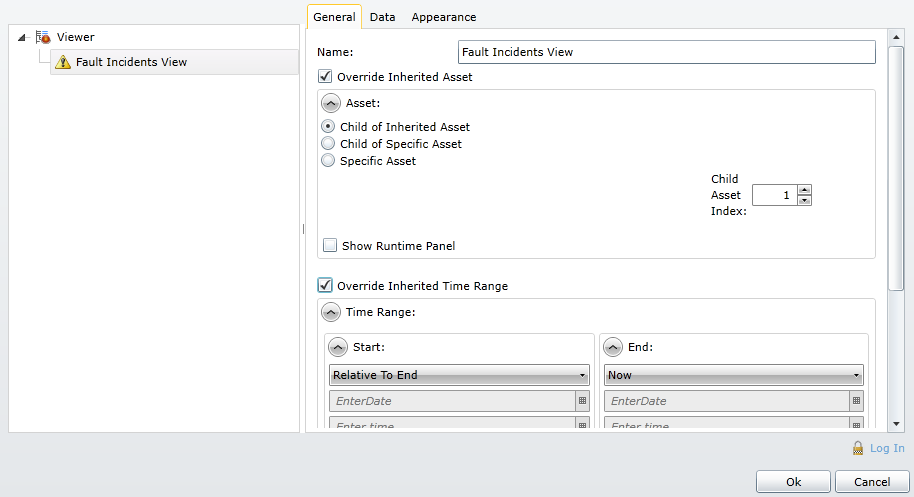
Fault Incidents View - General Tab Properties

Name - You can enter the name of the Fault Incidents View here.
Override Inherited Asset - Click this check box to override inherited assets from your designated data source. You will then have the option of overriding with a:
Child of Inherited Asset - If selected, you will be able to set the Child Asset Index, located at the right side of the window (as shown in the image above), to select the branch level of the asset child that you would like to override the inherited asset.
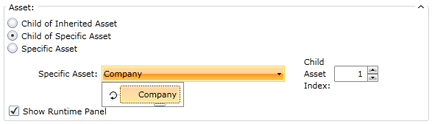
Child of Specific Asset - If selected, you will be able to use a pulldown menu to select the specific asset whose child you wish to use to override the inherited asset, while also setting the Child Asset Index, as shown below.
'Child of Specific Asset' Settings

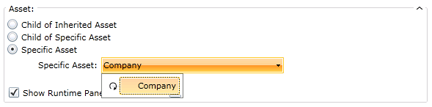
Specific Asset - If selected, you will be able to use a pulldown menu to select the specific asset to override the inherited asset.
Specific Asset Settings

Show Runtime Panel -
Override Inherited Time Range - Click this check box to override inherited time/date ranges from your designated data source. You will then have the option of overriding with new time and date info.
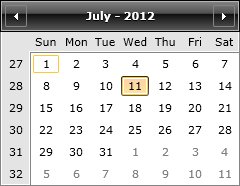
Start and End - Using the pulldown menus, you're able to select options including Now, Inherited, Relative to End, Preset and Custom. Depending on the pulldown selection, you can also enter in new date/time information or use the ![]() buttons. The button to the right of the date entry field brings up a monthly calendar for date selection, as shown below.
buttons. The button to the right of the date entry field brings up a monthly calendar for date selection, as shown below.
Monthly Calendar

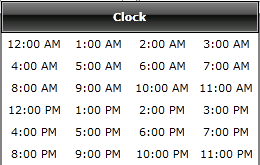
The button to the right of the time entry field brings up a clock window for time selection, as shown below.
Clock Window

Offsets - Beneath the Start and End date and time fields, you can offset the entered info by Years, Months, Days or Hours.
Auto Update - Clicking this check box allows you to set the time to automatically update the date/time-related data.
Show Runtime Panel - Clicking this check box allows you to edit the Header Format setting below.
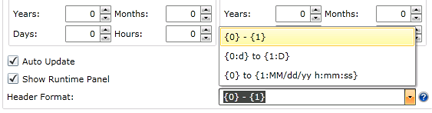
Header Format - The pulldown menu, as shown below, allows you to set the header format to include date and time information as one of the following:
Header Format Settings

The following is a description of the settings that can be changed in the Data Tab of the Fault Incidents View properties.
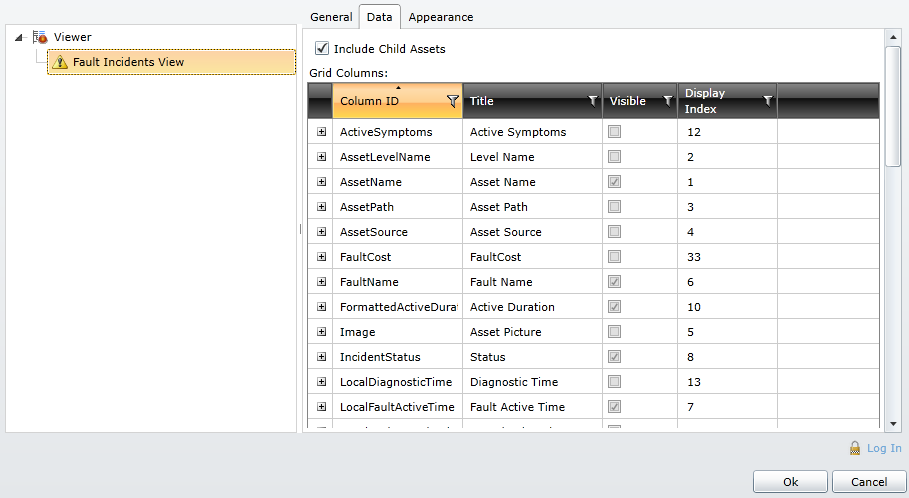
Fault Incidents View - Data Tab Properties

Include Child Assets - Click this checkbox if you would like to include the assets contained within your selected 'parent' asset within this Fault Incidents View.
The Grid Columns section of the Data tab within the Fault Incidents View properties pre-populates according to the default or selected asset/asset catalog.
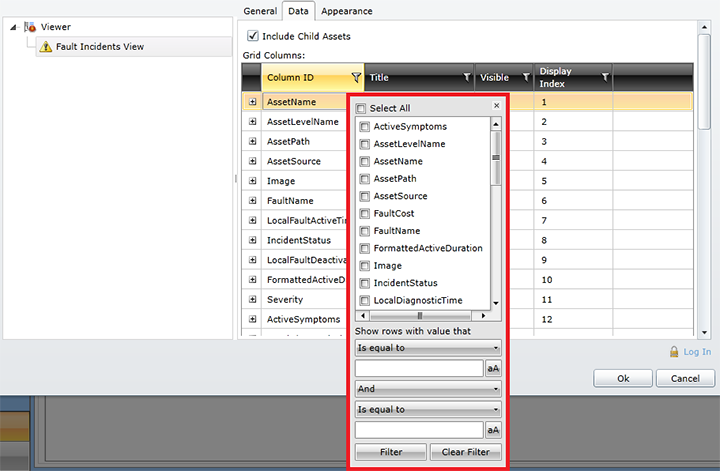
 ] within a selected column header to open filtering options specific to that column.
] within a selected column header to open filtering options specific to that column.Column ID Filtering Options

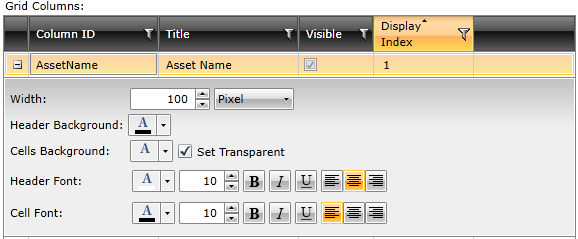
[+] - Click the plus button [+] to expand a selected row. Once expanded, as shown below, you have the option to change the Width, Header Background, Cells Background, Header Font and Cell Font for that selected element.
Expanded Row within the Grid Columns Section

Title - Click within this column next to your selected element in order to change the Title name in the text entry field.
Visible - Click the checkbox within this column next to your selected element in order to ensure the element is visible when the viewer is in Runtime mode.
Display Index - Click within this column next to your selected element in order to activate a pulldown menu, allowing you to set a number for the ordered listing of the element in Runtime mode.
The following is a description of the settings that can be changed in the Appearance Tab of the Fault Incidents View properties.
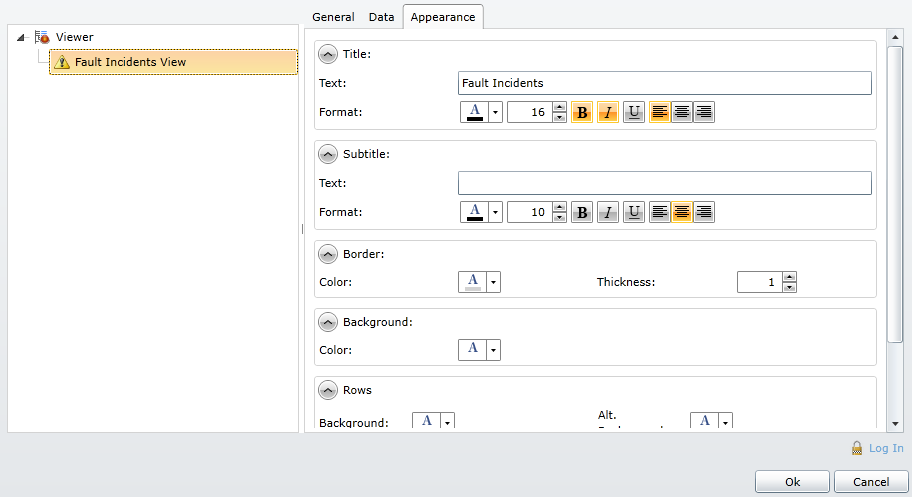
Fault Incidents View - Appearance Tab Properties

Title - Text and Format - Enter a name for the Fault Incidents View that will appear in Runtime. You can also set the color, font size, style and justification of your entered text here.
Subtitle - Text and Format - Enter a subtitle for the Fault Incidents View that will appear in Runtime. You can also set the color, font size, style and justification of your entered text here.
Border - Color and Thickness - Click on the pulldown handle to select a color for the border that will surround the Fault Incidents View. Enter (or use the up and down arrows) to set its thickness.
Background - Click on the pulldown handle to select a color for the background to be used behind the Fault Incidents View.
Rows - Click on the "Background" pulldown handle to select a color for the background of rows in the Fault Incidents View. Click on the "Alt. Background" pulldown handle to select the color for the background of alternating rows within the Fault Incidents View.
See Also
Fault Incidents View in Runtime
FDDWorX Silverlight Web Part Configuration