Note: This is a brief introduction to Scripting in GraphWorX64. Creating more-complex scripts can be done by both using .NET Framework libraries and the GENESIS64 Scripting API. A complete reference to the GENESIS64 API can be found from the Start menu in All Programs > ICONICS > GENESIS64 > GENESIS64 API Reference Help or, when you are in the Script Editor's Code View, by clicking the Help ![]() button on the Code View tab.
button on the Code View tab.
GraphWorX64 contains a powerful scripting engine which utilizes the JScript.NET language. This language combines the ease of use and versatility of a scripting language with the power of Microsoft .NET Framework. It is possible to edit your scripts directly from inside GraphWorX64 and have the code run on specific events, like a button press or when the display has finished loading. Some of the tasks you may achieve by using GraphWorX64 Scripting are:
NOTE: Changes made to the display through scripting while in Runtime mode will persist when you switch the display back to Configuration mode.
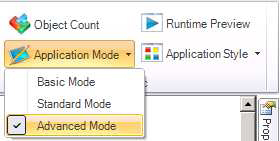
Before we begin scripting, be sure you have set your Application Mode to Standard or Advanced. You will not be able to access the Events section if you are in Basic Mode.
To do this, go to the View menu, pick the Application Mode drop-down, and select Standard Mode or Advanced Mode.
Figure 1 - Application Mode

This example will show you how to create a simple script that is executed on a button press.
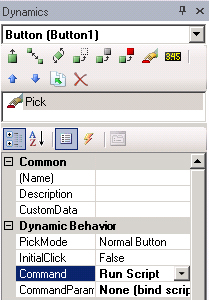
Figure 2 - Run Script Command

Figure 3 - Events

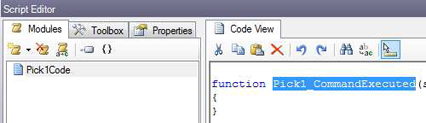
Figure 4 - Script Editor

MessageBox.Show("Hello World!");
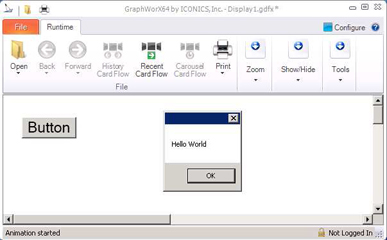
Figure 5 - Scripting Running

This example will show you how to create a simple script that is executed when the GraphWorX64 display loads.
MessageBox.Show("Done Loading!");
If for some reason, the Script Editor does not appear, or even if you accidentally close it, you can always bring it up by selecting the “View” tab in the ribbon bar, and check the Scripts checkbox. You may also press Alt+F11 to show or hide it.
Figure 6 - Script Editor Visible Option

See also:
Scripting - Shape Manipulation