The PushPin ![]() is the simplest shape you can put on an EarthWorX map or in a GraphWorX display. You might use a PushPin to identify an asset location or to identify drop points for route drivers. Or you might use PushPins to identify corporate campuses.
is the simplest shape you can put on an EarthWorX map or in a GraphWorX display. You might use a PushPin to identify an asset location or to identify drop points for route drivers. Or you might use PushPins to identify corporate campuses.
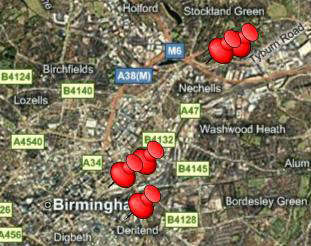
PushPins on a City Map

Furthermore, you might add a Pick action to each PushPin so that runtime users can click and zoom to detailed zoom levels of each campus. A PushPin can have any number of data values associated with it. Each value can come from a data source, and if you add multiple data values, each value has its own key. The key can be accessed by Pick actions or scripts in the display, allowing you to use PushPins for a purpose of your own design.
PushPins can be created using different shapes and colors, making it possible to customize the map so that runtime users find PushPins easy to use. You can supply your own images (such as transportation vehicles or corporate logos) for PushPins, or you can use one of the shapes provided for you. The PushPin's tooltip can contain the PushPin's description, which can show real-time data coming from a data source. When using one of the shapes that GraphWorX provides, you can control the color, opacity, and size, and in this way design an appearance that is useful or familiar to your runtime users.
Details on how to configure a PushPin are described in Configuring a PushPin.
See also:
Adding a PushPin to a Display or Map
Configuring EarthWorX Using API Methods
Changing the Appearance of the PushPin
Creating a New PushPin Design for EarthWorX
Entering Keys and Data Values for a PushPin
Controls Ribbon in GraphWorX 2D