The Modules tab of the Script Editor enables you to create and modify script modules. The toolbar in the Modules tab lets you create and edit the following types of script modules:
Code modules in the Code View tab
Forms in the Design View tab
Furthermore, you can:
Import or reference a script that is saved externally in a .JS or .TXT file
Search for a string among all scripts in the Modules list
Edit DLL references
Edit namespaces to create shortcuts to use with scripts
This topic describes the Modules toolbar, actions you can take using the toolbar, DLL references, and namespaces. Other toolbars on the Code View and Design View tabs provide a variety of tools for working with scripting in GraphWorX64.
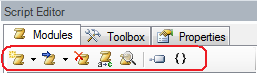
The Modules tab's toolbar has these buttons:
Modules Toolbar

Buttons in the Modules Toolbar
|
|
Add New Script Module:
|
|
|
Import Script Modules:
|
|
|
Delete Selected Script Module: Removes the selected script module from the Script Editor. Alternatively, you can right-click the script module in the Modules tab and select Delete Selected Script Module from the pop-up menu. |
|
|
Rename Selected Script Module: Allows you to rename the selected script module. Alternatively, you can right-click the script module in the Modules tab and select Rename Selected Script Module from the pop-up menu. |
|
|
Search All Script Modules: Lets you look for a string in all script modules listed in the Script Editor. |
|
|
Edit References: Opens the References dialog box, where you can edit script DLL references. For more information, refer to References below. |
|
|
Edit Namespaces: Opens the Namespaces dialog box, where you can create shortcuts to use with scripts. For more information, refer to Namespaces below. |
The Modules tab lists one item for each script module. To work with a script module, select the module name and then edit the script in the Code View tab.
To add a new form:
Right-click inside the Modules tab and select Add New Script Module > New Form from the pop-up menu (or use the buttons in the toolbar). This opens the Add Form dialog box.
Enter a name for the form in the Form Name field. Enterprise Graphics Application currently supports JScript.NET scripting, which is already selected under Language.
Click OK. The new form is inserted under the Modules tab.
Use the form designer in the Design View tab to create and edit the script.
To add a new code module, starting from scratch:
Right-click inside the Modules tab and select Add New Script Module > New Code Module from the pop-up menu (or use the buttons in the toolbar). This opens the Add Module dialog box.
Enter a name for the module in the Module Name field. GENESIS64 currently supports JScript.NET scripting, which is already selected under Language.
Click OK. The new code module is inserted into the Modules tab.
Use the space in the Code View tab to write and edit the script.
To import a code module that is saved externally, in another location:
Right-click inside the Modules tab and select Import Script Modules from the pop-up menu (or click the Import Script Modules icon's ![]() drop-down menu and select Import Script Modules). This opens the Open dialog box.
drop-down menu and select Import Script Modules). This opens the Open dialog box.
Navigate to the file (*.js or .txt) you want to import into the script module.
Click Open. The imported code module is inserted into the Modules tab.
Use the space in the Code View tab to edit the script as needed.
To reference a code module that is saved externally, in another location:
Click the Import Script Modules icon's ![]() drop-down menu and select Import Referenced Script Module. (Note that there is no right-click menu option for referencing a code module.) This opens the Open dialog box.
drop-down menu and select Import Referenced Script Module. (Note that there is no right-click menu option for referencing a code module.) This opens the Open dialog box.
Navigate to the file (*.js or .txt) you want to reference.
Click Open. The referenced code module is inserted into the Modules tab.
Use the space in the Code View tab to edit the script as needed.
The References dialog box provides a list of .NET assemblies (DLLs) that you can use in scripts.
To edit references for a script module:
Right-click the script module in the Modules tab and select Edit References from the pop-up menu or click the ![]() icon.
icon.
This opens the References dialog box, where you can specify Assembly Names and Assembly Codebases for the script DLLs.
To add a DLL to the References dialog box:
Select the assembly in the Assembly Name column, then click its ellipsis [...] button. This opens the Global Assembly Cache dialog box, which lists the name, version information, and path of each available DLL.
Select an assembly item, then click OK. The selected assembly item is added to the References dialog. The assembly path and DLL information is listed in the Assembly Codebase column. You can also directly browse for an assembly’s DLL file directly by clicking the Assembly Codebase column's ellipsis [...] button.
The Namespaces dialog box enables you to specify short, convenient names to use for your scripts.
To edit namespaces for a script module:
Right-click the script module in the Modules tab and select Edit Namespaces from the pop-up menu or click the ![]() button.
button.
This opens the Namespaces dialog box, where you can specify shortcut names to use with scripts. This dialog box provides some default names for common scripts. You may use one namespace shortcut per line.
See also:
Scripts that Manipulate Objects at Runtime
Scripts that Use a Form or Dialog Box