You can make a GraphWorX shape or control more interesting or vibrant by adding an effect to it. You can give an object or a SmartPin an opaqueness (using the opacity feature), make the object glow, give it a shadow, or make it blurry. There are several types of GraphWorX objects -- listed below -- that you can apply an effect to.
In this topic, the word "object" refers to any of the objects in the following list:
Lines![]() , arcs
, arcs![]() , splines
, splines![]() (also called paths), polylines
(also called paths), polylines ![]() , rectangles
, rectangles ![]() , ellipses
, ellipses ![]() , polygons
, polygons ![]() , labels
, labels ![]() , embedded images
, embedded images ![]() , and referenced images
, and referenced images ![]() (these are all Shapes from the Home ribbon);
(these are all Shapes from the Home ribbon);
SmartPins ![]() and scale controls
and scale controls ![]() and pipe controls
and pipe controls ![]() (from the Controls ribbon);
(from the Controls ribbon);
And in a TrendWorX Viewer ![]() (from the Controls ribbon) you can add effects to individual pens.
(from the Controls ribbon) you can add effects to individual pens.
NOTE: Combining effects is no longer possible in Microsoft .NET4. The ICONICS configuration GUI has been updated accordingly to accommodate one effect per object.
This topic describes steps for:
You can create shadow and blur effects that can be reused among objects.
In the object Explorer, select an object you are applying the effect to; this selects it in the GraphWorX display, too.
Go to the object's Properties tab and click the Effect property's ellipsis [...] button. This opens the Effect dialog box.
Type the name for the effect into the Effect Name field. For example, you might call it "Green Blur for Background Objects".
Put a check mark in the Shared check box so that the effect can be used for other objects.
Select Drop Shadow or Blur by clicking a check mark into the check box of the desired effect.
Define each property of the effect. For a shadow effect, specify the depth, color, direction, opacity, softness, and noise; these are described in the Shadow section below. For a blur effect, specify the size and type; these are described in the Blur section below.
Click OK to save the effect and apply it to the object. You can now apply this effect to any other object in the GraphWorX64 display.
|
|
Note: There is a handy Effects button on the GraphWorX 2D Home ribbon's Style and Colors section. This button provides predefined effects at your fingertips, but its does not give you the same control to define the effect you want. |
You can create a halo effect around an object by using the Glow effect. To apply a glow effect:

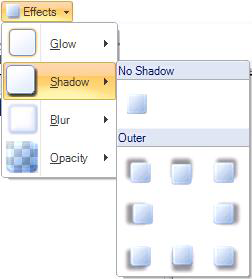
You can add a shadow behind an object by using the Shadow effect. To apply a shadow effect you can select a gray-colored shadow from the ribbon's Home tab, select a customized drop shadow from the object's properties, or create you own custom shadow effect using the object's properties. These options are described below.
To apply a gray-colored shadow effect from the Home tab:

To apply a custom shadow effect:
Go to the object's Properties tab and click the Effect property's ellipsis [...] button. This opens the Effect dialog box.
Select the Drop Shadow check box and then configure custom options from the following properties and click OK to apply the effect. Properties are:
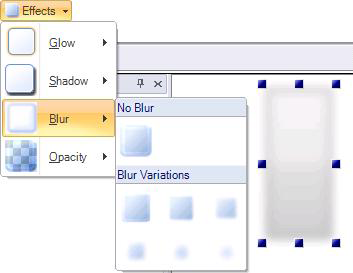
You can add a blurring effect to an object by using the Blur effect. To apply a blur effect you can select a gray-colored blurring effect from the ribbon's Home tab, select a customized blurring effect from the object's properties, or create you own custom blurring effect using the object's properties. These options are described below.
To apply a gray-colored blurring effect from the Home tab:

To apply a custom blur effect:
Go to the object's Properties tab and click the Effect property's ellipsis [...] button. This opens the Effect dialog box.
Select the Blur check box and then configure custom options from the following properties and click OK to apply the effect. Properties are:
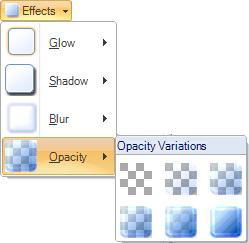
You can add an opaque quality to an object by using the Opacity effect. To apply an opacity effect:

See also: