A dynamic creates change or allows user interaction within any feature in a GraphWorX64 display. You can apply dynamics to objects that cause or allow change to occur in that object. The changes could happen over time; can be caused by a system event; can be user-initiated; or can be triggered by a state or condition. Any object you can define in GraphWorX64 can have one or more dynamic applied to it, and each dynamic is just one step in a single or multistep process.
In its simplest form, a single event can drive a single action. For example, you can define a button that runtime users can click in order to take an action, such as opening a set of rules in the display or flipping a switch on a data source. You can define the button so that the change occurs on the MouseUp event. However, instead of a user click, you can define the button to react to a MouseOver event, as well as something else. When the trigger event is detected, the dynamic action runs. Take note that GraphWorX64 provides predefined buttons that have a Pick dynamic already defined for them; you don't have to create your own buttons. Additional dynamics can change colors, shapes, switch a data connection, or run a script. Each dynamic is collection of pre-set actions that are easy for you to configure and add to objects in your display.
There are several dynamic text objects and buttons you can add to a display that are located on the Dynamics ribbon in GraphWorX64. Every dynamic has its own behavior and can even be different in a 2D display than it is in a 3D display. (For more information, refer to Dynamics in the GraphWorX64 Interface.) ICONICS provides dynamics, but in order to help you create your own displays, ICONICS also provides predefined objects with dynamics already applied. Predefined dynamic objects and actions are described below.
Predefined dynamic objects have been created for you and have their own dynamics. You can use them, modify them, or create your own instead. Predefined objects include the following:
A Process Point object displays a read-out from a data point that you specify. It is a Label object with its own predefined dynamic properties.
A Data Entry object accepts user input which it writes to a data point that you specify. It is a Label object with its own predefined dynamic properties.
A Time/Date object displays the time and/or date from the system. It is a Label object with its own specialized dynamic properties.
A Normal Button object is rectangular button with text you can customize. It has its own Pick dynamic that is specially designed to respond to users' mouse or keyboard interactions.
A Display Button object is like a Normal Button, but instead of text shows an image or GraphWorX display. It has its own Pick dynamic that is specially designed to respond to users' mouse or keyboard interactions.
A Check Box object is a graphical button designed to accept user input and set a state of On or Off. It has its own Pick dynamic that is specially designed to respond to users' mouse or keyboard interactions.
A Radio Button object is like a Check Box, except that it is intended to be grouped with other Radio Buttons where only one Radio button can be in an On state. It has its own Pick dynamic that is specially designed to respond to users' mouse or keyboard interactions.
A Smart Symbol is a predefined, multifaceted object such as a gauge that has more than one dynamic embedded in it. A Smart Symbol has its own Smart Properties, which are exposed dynamics that you can modify.
A Smart Pin is a control, not a dynamic object, but it serves a similar purpose as a dynamic object in that it reads data sources and responds to user input. SmartPins can have their own Pick dynamics, and are especially useful on EarthWorX maps.
Predefined dynamic actions that you apply to objects cause the object to change in response to a triggering condition (such as a threshold, changing state, new condition, or user input) or simply makes the object change on a ongoing basis or during specific periods of time. For some dynamics, the change can occur in increments, can be made to occur over a specified period of time, can go backward, and can be controlled in several other ways. Dynamics that you can apply to objects are listed below; note that more than one dynamic can be applied to an object.
The Pick dynamic makes the object "live" so that a runtime user can interact with it. User interaction then triggers an additional change. The typical use for a Pick dynamic is to turn an object into a button of some kind.
The Size dynamic makes the object's size change in one or more directions to a size that you configure. This dynamic's definition is different in 2D displays than it is in 3D displays.
The Location dynamic makes the object move along a path that you configure. This dynamic's definition is different in 2D displays than it is in 3D displays.
The Rotation dynamic makes the object spin on an axis or orbit around another object in a way that you specify. This dynamic's definition is different in 2D displays than it is in 3D displays.
The Color dynamic makes the object's color change, and can also the object's opacity. In a 3D display, it can even change an object's outer or inner material. This dynamic's definition is different in 2D displays than it is in 3D displays.
The Hide dynamic hides or shows the object, allowing you to remove objects from the runtime user's view when they are not relevant. This dynamic's definition is different in 2D displays than it is in 3D displays.
The Disable dynamic activates and inactivates the dynamics defined for the object, allowing you to create a state in which the object's dynamics cannot be triggered. This dynamic's definition is different in 2D displays than it is in 3D displays.
The State Selector dynamic is applied to multiple objects. In the State Selector dynamic, you define all possible states, plus the object to display for each state. In runtime, the State Selector dynamic displays the object that corresponds to a discrete data value. For 2D, refer to Selectors and Animation; for 3D refer to State Selector Animation in 3D.
The Range Selector dynamic displays objects in a sequence to create the illusion of an animation. A value provided by the dynamic’s data source starts the animation, which can run indefinitely or stop after a specified period of time or number of cycles. For 2D, refer to Selectors and Animation; for 3D refer to Range Selector 3D Animation in Discrete Mode.
See also: Adding a Dynamic that Moves or Changes an Object's Appearance
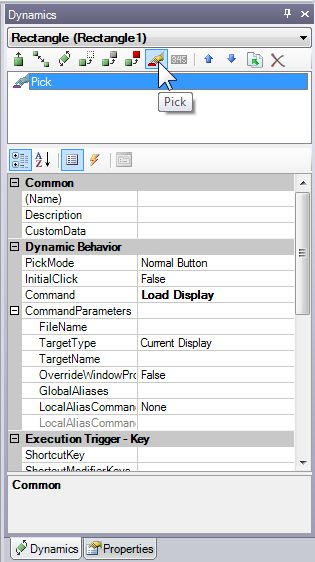
If you create a rectangle and then select the Dynamics Properties from the context menu the Dynamics tab appears blank. There are no dynamics associated with a simple rectangle. You can turn a rectangle into an object that a user interacts with by applying a Pick dynamic to it. Let's look at the following example which does this with an object in a display.
To add a dynamic to any object:
In a GraphWorX display, right-click the object you're adding a dynamic to, then select the Dynamic Properties from the pop-up menu. The Dynamics tab appears.
In the toolbar at the top of the Dynamics tab, click the type of dynamic to create the type of action you want to apply to the objects. For the example below, the Pick dynamic is being selected.
A Rectangle with a Pick Action Dynamic

The rectangle is functionally identical to a button. Both have the Load Display as their action, and both load the current display (by default) if you click on them.
The difference between the two is that a button is an object class in the .NET Framework, so when you move over a button, or MouseDown and MouseUp (click) on it, animation gives you visual feedback that it is a button. If you were to make your rectangle a check box for its PickMode, then the rectangle wouldn't display the checks correctly in the same way that a check box object would. So there are limitations; some are aesthetic, others make the dynamic accessible or practical where it wouldn't otherwise be.
The toolbar in the Dynamics tab allows you to create dynamics for 2D and 3D objects, and to work with the dynamics that you have already created. That toolbar and its button assignments are shown in the figure and table shown below.
Dynamics Toolbar
![]()
The individual icons are used for the following purposes:
|
|
Size Dynamic. Adds a resize action to the current selection or object based on the conditions you specify. Default values for this dynamic are set in the Preferences tab, in the New Size Default Settings. |
|
|
Location Dynamic. Adds a move action to the current selection or object based on the conditions you specify. You can edit the dynamic's path on the work surface by dragging its visual representation; to enable the dynamic for visual editing, at the bottom of the Dynamics tab click Edit Dynamic On-Screen. Default values for this dynamic are set in the Preferences tab, in the New Location Default Settings. |
|
|
Rotation Dynamic. Adds a rotation action to the current selection or object based on the conditions you specify. You can edit the dynamic's rotation angle on the work surface by dragging its visual representation; to enable the dynamic for visual editing, at the bottom of the Dynamics tab click Edit Dynamic On-Screen. Default values for this dynamic are set in the Preferences tab, in the New Rotation Default Settings. |
|
|
Hide Dynamic. Toggles an object between hidden and shown based on the conditions you specify. Default values for this dynamic are set in the Preferences tab, in the New Hide Default Settings. |
|
|
Disable Dynamic. Lets an action enable or disable an object. Default values for this dynamic are set in the Preferences tab, in the New Disable Default Settings. |
|
|
Color Dynamic. Lets an action assign a color at runtime to an object. Default values for this dynamic are set in the Preferences tab, in the New Color Default Settings. |
|
|
Pick Action. Adds a Pick Action to an object with this button. (There are no default preferences for this dynamic.) |
|
|
Process Point. Adds the evaluation of a Process Point to an object as an individual action, and unlike all of the actions above does not duplicate the functions of the Process Point button on the Dynamic ribbon. Default values for this dynamic are set in the Preferences tab, in the New Process Point Default Settings. |
|
|
Move Up. In a multi-step dynamic, this function moves a dynamic above another dynamic of the same type. |
|
|
Move Down. In a multi-step dynamic, this function moves a dynamic below another dynamic of the same type. |
|
|
Copy Dynamic. Creates a duplicate of the selected dynamic and adds it to the bottom of a multi-step dynamic procedure. |
|
|
Delete Dynamic. Deletes the currently selected dynamic. The Clipboard tab group on the Home ribbon has some functions that work with object dynamics that you should be aware of. |
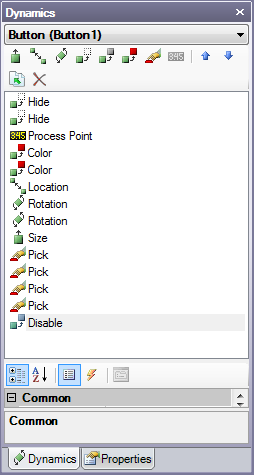
A dynamic can be a single action or a step in a multi-step action. You can add additional dynamic actions to your selected object by either using the tools in the Dynamic ribbon or the buttons in the Dynamic toolbar (shown just above). Consider the multi-step dynamic created for a button and shown in the figure below as it illustrates several features of multi-step dynamics that you should be aware of.
A Multi-Step Dynamic Assigned to a Button Object

Notice first that the list of dynamics includes at least one step of each type that can be defined and that the list bunches each type of dynamic into the same point in the order. That is, all the pick actions are together, all of the colors are together, and so forth. If you added an additional Pick Action dynamic at this point, even with the last Disable dynamic selected, GraphWorX64 would add that dynamic at the end of the list of Pick Actions. The program enforces an ordering of actions by dynamic type so that transformations are executed in a manner that gives consistent results.
Consider what would happen if you had a rectangle and you performed a resize and then a rotation. The result would be a rotated rectangle, which is what a developer would expect. Had the order rotation and resize been allowed the resulting shape would be a skewed rectangle. While the operation is valid and produces a real shape, it doesn't represent what the vast majority of users expect would be the result of resize and rotate. Therefore, for the sake of consistency, the ordering you see above is applied.
The grouping of similar dynamics has another consequence. If you select a dynamic and use the Move Up or Move Down button, those buttons are enabled when the dynamic above or below (respectively) are the same type as your selection. They are disabled when the dynamic is of a different type. With the last Disable dynamic selected the Move Up button would not operate. If the Pick Action dynamic that is directly above the Disable dynamic is selected then the Move Up button would operate four time and then be disabled, while Move Down would be disabled until you use Move Up at least once. The Pick Action that is the third item from the bottom could have both the Move Up and Move Down buttons applied, three times in the former case and once in the latter one.
See also:
Dynamics in the GraphWorX64 Interface