
A Time/Date object is a Text Label shape with a TimeDate dynamic assigned to it. It displays the date and/or time of your computer's system clock in a format you choose, where you position it, and with a format that you apply to affect its look and feel. Through the DataSource property you can access other computers and obtain tag data in date and/or time format to display, which is very important for displaying data that has an important date/time component.
You might use a Time/Date object for the following purposes:
As part of a header or footer to make the current system date or time available in a display.
To retrieve and display a date or time from an OPC UA data source, accessing date and time registers that are associated with data points.
To monitor conditions across geographically dispersed assets and display the local time of the data being displayed.
To create a time/date object:
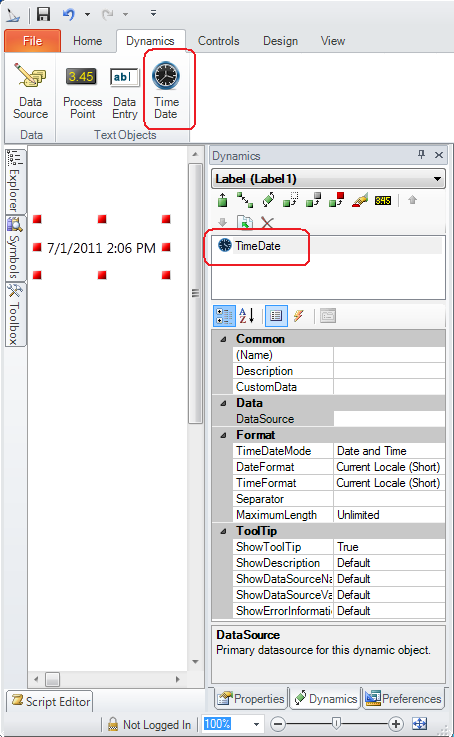
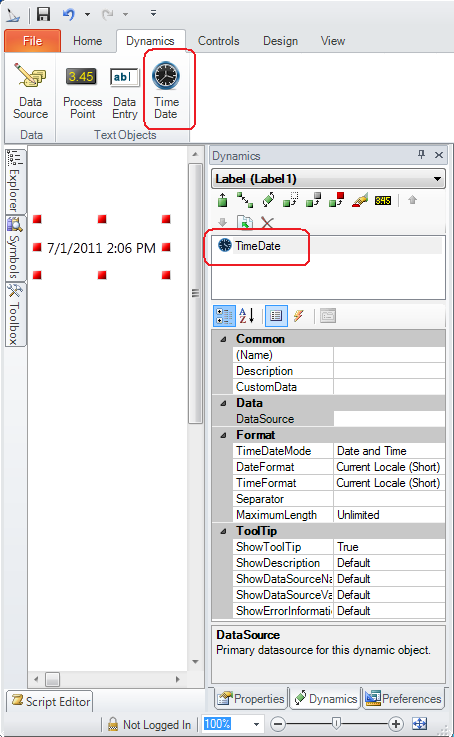
Click the Time/Date icon in the Text Objects tab group on the Home ribbon, as shown circled in red in the figure below.
Click or drag and click a Time/Date object on the design surface. In the figure below the Date/Time object is shown in its default state for a single click.
In the rather short list of Time/Date object properties (shown in its entirety below) set the TimeDateMode property to either: Date and Time, Date, or Time.
Set the DateFormat and/or TimeFormat to short or long; and if desired add a Description to (a text string stored in the Data Browser ); and a tooltip.
Date/Time Object and Property Sheet

Format the object's font, color, style and other visual display features as you would for any label, as was described in the topic Labels.
Save your display to incorporate your changes.
Time/Date labels by default shows the system clock unless you supply an alternate data source. Through the DataSource property you can assign any appropriate time/date OPC tag to display in the label as well as do time/date arithmetic. The example below illustrates this concept with a simple time interval calculation.
To assign a time/date data source:
Click in the DataSource property on the ellipsis button ![]() to open the Data Browser.
to open the Data Browser.
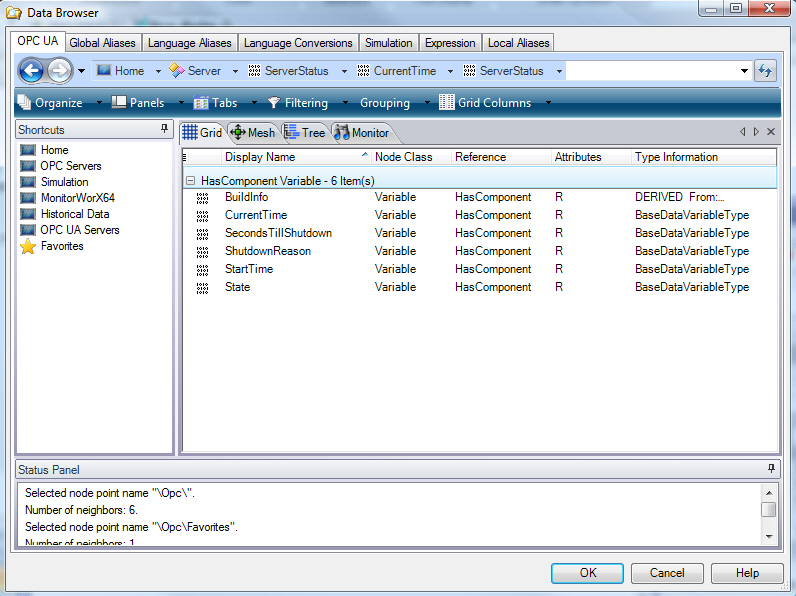
Navigate to the tag and registers of a time and date OPC data source.
Time/Date DataSource Assignment in the Data Browser

Select the time/date data source of interest: for example CurrentTime in the ServerStatus object shown below.
Click the OK button.
Format your Time/Date label as desired, then save your work.
First introduced for desktop GraphWorX64 (WPF) and the Universal Windows Platform (UWP) MobileHMI app in 10.95.2, and in HTML5 in 10.95.3, GraphWorX64 now has a built-in date time picker.
New Date Time Picker

When a Time Date dynamic is added to a display and its DataEntry field is set to true, there is now a new option called Picker. When Picker is set to true, the user can select the Time Date object in runtime and be provided with a calendar and time picker.
The picker can be configured to show just the date or just the time, based on the dynamic's TimeDateMode property. If the dynamic's CustomTimeFormat includes milliseconds, the picker will have an option to enter milliseconds.
Even when the picker is activated, users can still hold down Shift when selecting the date time object to type directly into the field.
See Also: