Custom fonts can be embedded in GraphWorX64 displays and delivered to your client devices automatically. Currently, TrueType (.ttf) and OpenType(.otf) fonts are supported. All client types (desktop/WPF, HTML5, and Universal Windows Platform) can use the custom fonts.
Make sure you are in advanced application mode by going to the View tab and selecting Application Mode > Advanced Mode.
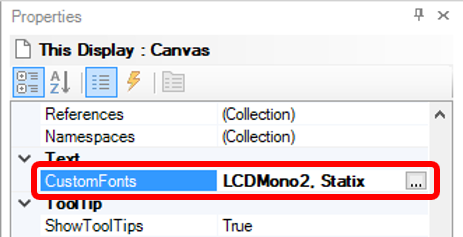
Select the canvas (by deselecting all objects), then open the Properties panel and scroll to the Text section to find CustomFonts. Click the … button to open the Edit File List window. Here you can add files or folders for the custom fonts you would like to include with this display. Font files can be specified as either absolute or relative paths.
Properties - This Display : Canvas

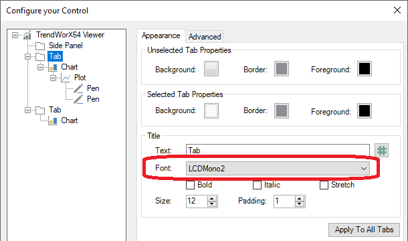
After selecting the font files, these fonts will be available to be selected anywhere in GraphWorX64 or its controls where a font can be chosen.
Configure your Control - Font Selection

At runtime, if a font file cannot be downloaded or accessed for some reason, objects that use that font will use a default font.
The GENESIS64 Web Publisher will publish font files referenced by GraphWorX64 displays. Font files are published to the destination server if they are specified in the GraphWorX64 display as a local file path (absolute or relative). Font files that are specified as absolute http URLs are not published (their original web URLs will be retained as specified).
See Also:
Useful Tips for Working in GraphWorX64