Add an annotation to the 3D viewport.
Inside the annotation, create:
-
a Data Entry label, by putting the cursor in the annotation then clicking
-
and a Process Point, by putting the cursor in the annotation then clicking .
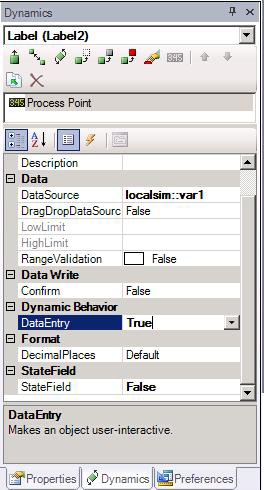
Set each of these objects' DataSource properties to localsim::var1; which is a declared variable. Because the Data Entry label is editable, its DataEntry property is set to True. Because the Process Point is not editable, its DataEntry property is set to False. Leave both objects’ DataEntry properties unchanged. (Note that, in the Dynamics tab, both a Data Entry label and a Process Point are called a "Process Point".)
For the Data Entry label: Create a collection of states. To do this, select the Data Entry label, then set its StateField property to True
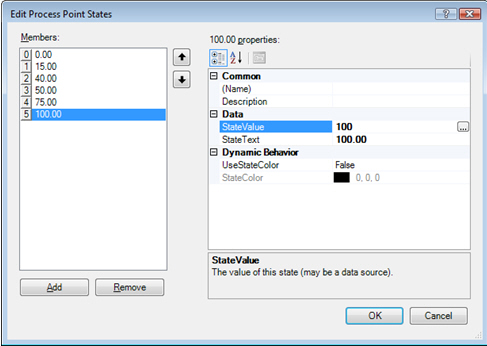
Click the ellipsis button ![]() in the States property. This opens the Edit Process Point States dialog box, if you are working in Standard mode. Define the states 0, 15, 40, 50, 75, and 100.
in the States property. This opens the Edit Process Point States dialog box, if you are working in Standard mode. Define the states 0, 15, 40, 50, 75, and 100.
Click the Add button to add the first state; a line is added to the Members box on the left.
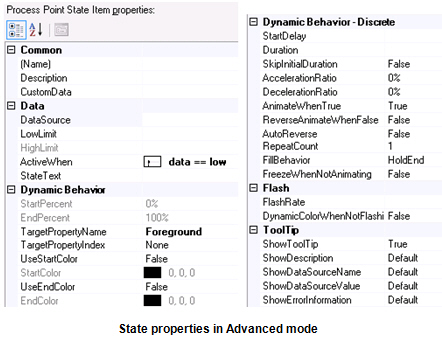
Instead of values, we could have set the StateValue property to an OPC tag, an alias, or another variable value. The StateText is the label given to the state; you can use language alias or just type the text into the property field. You can also set the dynamic’s behavior so that the text changes color if the state is enabled.